How long have we waited for a relatively understandable tile-set tutorial?
A long, long time. Wait no more! Here it is.. a *relatively* understandable
tileset tutorial. This tutorial is for Photoshop 4+ only!
| First, run Photoshop =] You might want to close
everything else off, I've had extreme memory usages from PS (that's what
we'll call it =P) at times. Even though I usually edit html, browse the
web in multiple windows, play MP3's, run a Jazz2 server in window mode
maxed out, and use Photoshop at the same time, that is not advisable...
(look at my computer's problems, and you'll see =)
Now open Onag's 1000
tile template (hey, why go for anything less?).
It should be named something like
"1000tiles.PSD"
(if you don't have it, hurry up and download
it silly!) |
HAHAH! No image here! (why waste space on something
this simple.. you OUGHT to be able to open a file) |
| Ok, now, if you had trouble opening that file,
don't even THINK about emailing me (#$(&%, don't even think about it
anyway =)
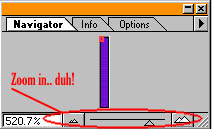
Now zoom in w/ photoshop, until at a comfortable
pixel
editing level. (fig.1) |
 (fig.1) (fig.1) |
 (fig.2)
(fig.2)
|
Ok, now we'll make a simple block that should
allow you to understand the basics of making a tileset block.. a slanted
block at about 45 degrees or so. So that pitiful thick skulls like yours
can understand, we'll use the color green
for "what we'll see when we play."
See fig.2. |
Alright, now you obviously made the tile. What
about masks?
(transparency, what you'll stand on, etc.). Well, that's easy. NOT.
In reality, we'll try our best to make this as
un-confusing as possible, but since that is impossible,
you'll have to bear with us, and -not-
email us =).
|
|
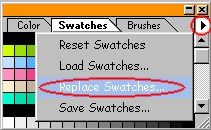
 (fig.3)
(fig.3)
|
First, click on the swatches
thingy, which should be next to "color"
and "brushes"
in a little window (unless you changed it; in that case, find it yourself).
Now there should be an arrow to the right (see
fig.3).
Click on the arrow, then click on "replace
swatches" (fig.3) |
| Alright, now load the "jazzpalette.act"
file. If you don't have it, download
it. |
|
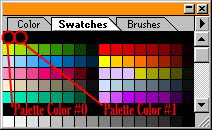
| Now, for transparency, click on the FIRST
or SECOND color (#0, #1
colors respectively). See fig.4 |
 (fig.4)
(fig.4)
|
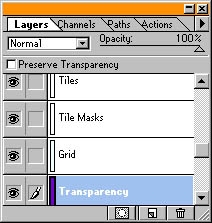
| Since you'll be wanting the other half of your
green
slant block to be "see
through" you'll want to go to the "transparency"
layer,
in the
layers window.
(fig.5) |
 (fig.5)
(fig.5)
|
|
Now, click (in the swatches
window) on one of the transparency
colors (0 or 1),
and draw some so-called black around. (no figs; this oughta be easy to
do).
Now, for a mask
(what jazz can walk on, and what he can't), go to the "tile
masks" layer
(c'mon, you CAN do that, can't you?). |
| For the mask, WHITE is solid/walk-on,
and BLACK is transparent/walkthrough.
So, draw some white over the green
half, and black over.. well, the other half.
|
|
 (fig.6)
(fig.6)
|
Now, save your image as a .PSD file.. I don't
care what you call it.. call it "ihatemakingthis.psd" for all I care :-)
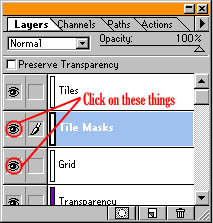
Alright.. now, turn off the "grid"
layer,
by clicking on the ugly eyeball
to the left of it. (fig.6)
While you're at it, turn off the "tile
masks" layer
also.
In the upper.. uhm, left I guess, there is a menu
called "Image."
You can also press alt-i.
From that menu, go to "Mode,"
and then click on "Indexed Color..."
It should say something like "Flatten
visible layers and discard hidden layers? Ok/Cancel."
Click on OK. |
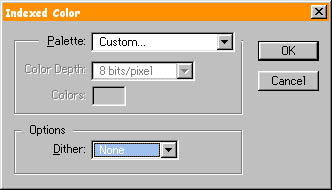
| Now (getting repetitive aren't I?) click on the
little pulldown thingy called "Palette"
and change it to "Custom..."
Under Options, Dither,
change it to "None"
See fig.7. |
 (fig.7) (fig.7) |
|
Okay, now that you've passed this much (smart
as you are, I'm still amazed =), click on "Load..."
Now load the "jazzpalette.act"
file.
Then click on the obviously-sticking-out-in-your-face
button called "OK."
SubNote: If you used
a 255 solid-color green, it will change to a darker color, since the default
Jazz Palette doesn't support that.. (although you can add it in if you
want). |
| Now click on the menu called "File"
(alt-f), and
click on "Save A Copy..."
Make sure to save your copy as a .BMP
file! .PCXs and
some other formats kinda work, but BMP
is the best in this case.
You should save this copy in the jazz2/tiles/
directory.
|
|
|
Alright, now take a deep-breath, ponder the mysteries
of the universe, and get back to work. Load up your previously-saved .PSD
file. Go to the old layers
thingy again, and hide
the layer named "tiles"
and the layer named "grid."
Now convert to indexed-mode
again, following the same steps as previously stated, and save a copy as
a different .BMP
file.. maybe mask.BMP.
As before, save this in the jazz2/tiles
directory.
If you have any problems at this point,
or earlier, or later, or outside the space-time continuum, remember, DO
NOT EMAIL us. =) |
| Alright, now you should have the photoshop part
done, unless I forgot something.. before you go on to part
two however, please memorize the following
rule: |
|